Statamic: The CMS you’ve probably never heard of

Statamic is an impressive open-source Content Management System built on top of the Laravel framework. And we’ve fallen in love with what Statamic can do, not only for us as developers, but also for content authors who have complex or highly-structured sites.
We are firm believers in ensuring we pick the right tools for the job: and we are so excited to add Statamic to our tool belt for projects that have more complex authoring requirements, or custom application components built in Laravel. Because Statamic itself is built on top of Laravel, it is a superb candidate to give easy content management while still also allowing custom app development all in a centralised framework. Can you tell Marty gets really excited by all this?
But surely managing content is just that, right? No, not really... every CMS is different, and we wanted to share with you three of the reasons why we’ve fallen in love with Statamic.
Statamic makes authoring complex layouts easy
For sites that are straight forward content-wise, a simple single WYSIWYG can provide a superb authoring experience. But there are times when pages – even articles – need to have more complex layout components.
While these can be done in a single editor, they often require careful HTML markup and adding of classes – and that’s not something that everyone feels comfortable with.
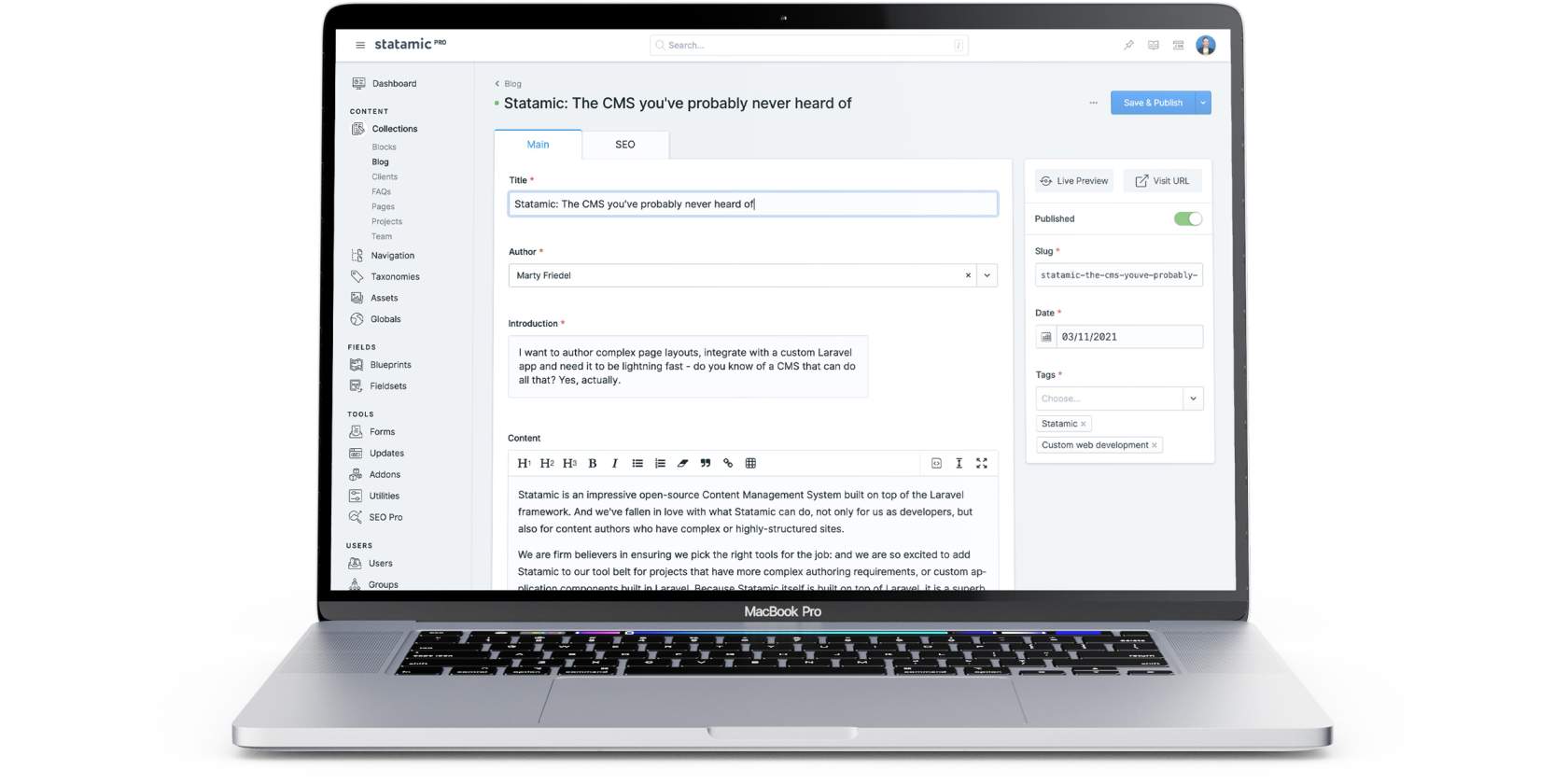
One of Statamic’s field types is its Bard content editor. On the surface, it looks like your standard WYSIWYG editor… but when configured, oh boy, it goes off.
As well as the standard editor features, Bard also allows site builders to define Sets which can be added to the editor (and drag-and-dropped in to order at any time). What sets this apart from the single-field approach is that all of that markup needed for the layout can be stored with the actual template files, and the author can stay focused on filling out simple fields within each Set. Every Set can be whatever Statamic field types you want (and any number of them), so you can ask your authors for the exact content that you need to inject in to the template file for that Set.
This results in an authoring experience that is intuitive, powerful and incredibly flexible. While building these Sets, we give authors the fields they need to do what their site needs – it keeps them focused, out of the tech world, and makes it possible for anyone to update their site.
Statamic is fast, optimised and ready for the modern web
Statamic is built on top of Laravel, an incredible open source framework. The Statamic devs have sprinkled in plenty of performance magic, and when taking advantage all of Laravel’s awesomeness too, produces fast and modern websites.
When moving a site to production, we start tightening the seatbelts: enabling caching of content and assets, enable server-side code caching, and also take advantage of behind-the-scenes queues for more timely jobs. All of this creates an experience for your end users that is fast. Page loads are blazingly fast, images are lightweight and optimised for their device, and even those simple time consuming jobs of sending an email appear to be instantaneous thanks to Laravel’s queues.
But the end result is the same: an insanely fast and positive user experience for your visitors.
Statamic makes working with images easy
Glide is built in to Statamic’s templating language – and that means absolutely nothing to you, right? Well for us developers, it is really exciting.
Glide is a way that we can manipulate your uploaded images including cropping, resizing and optimising them for the web. This means that you (and your authors) don’t need to be as particular about uploading images 1MB in size because Statamic and Glide will treat your image to some slimming and reshaping on-the-fly.
Wait, wait, you said it was fast… “on-the-fly” sounds slow. Yes, sure does, but remember Statamic is caching your images – so the first load is slower, but then every future load is serving a pre-rendered image. So it’s fast.
Anyway, I digress… images… what gets even better here is the ease at which Glide can be used to help serve images in different sizes and aspects, and different formats, to suit your user’s devices. Mobile devices can receive a smaller-sized image, larger devices can receive a higher resolution image, and modern devices can receive the modern WebP format. To make it easy, Statamic and Glide can do all of this for you from your single image. So from an authoring perspective, you upload an image. One image. Single. Uno. Then Statamic and Glide perform their love and magic to do all of that resizing and resaving for you.

Statamic offers so much power with its offering, and total freedom and flexibility in how you approach your site’s structure – and in turn, delivers strength and benefit to your content authors and your visitors’ user experience. We’re so excited to be using Statamic more and more – and even this website is build on Statamic (and we had a blast building it too!).
Logo usage note:
We love Statamic, but are not affiliated with the Statamic dev team in any way - but do love the work they do! We’ve used their brandmark for the purposes of this blog post. Fun fact though, we are Australia's first Certified Statamic Partner Agency!

Marty Friedel
Marty has a background in Computer and Information Science, software development, web development, multimedia and web accessibility, and is Mity Digital’s resident nerd.
Outside of his programming work, Marty is a keen landscape photographer, and also teaches Les Mills group fitness classes.

