Tables in content - Yes or No?
Back in the day, website layouts were built using tables. And today, tables are still used - but should you be using tables in your content?
The answer is both... but...
Way back many years ago when web design was in its infancy the tools available to build websites were not as sophisticated as they are today, and using tables was a great way to create the layout our site, but not anymore.
The world of web design and development has come a long way over the years and there are much better ways of building the layout for your website, and one of outcomes of this is that tables have been relegated to one single purpose - that is to display tables of data.
Tables and accessibility
Accessibility is a big consideration with any website, and tables in your content can create some accessibility without some additional work (coding), meaning that it is possible that visitors to your site who rely on assistive devices may struggle with your content.
You also need to pay close attention to how you lay your data out in a table. In the web world tables are read by screen readers in rows, so the data in your table needs to make sense when read this way. Data set out to be read in columns (e.g. down then across) will pose readability issues.
Tables and responsiveness
Again, without additional coding tables in your content are not very responsive, meaning they won’t be easily viewable to people on mobile devices. There are ways to make tables better on mobiles, but coding is generally required and that is something typically outside the skill set of most content authors.
Examples of table usage
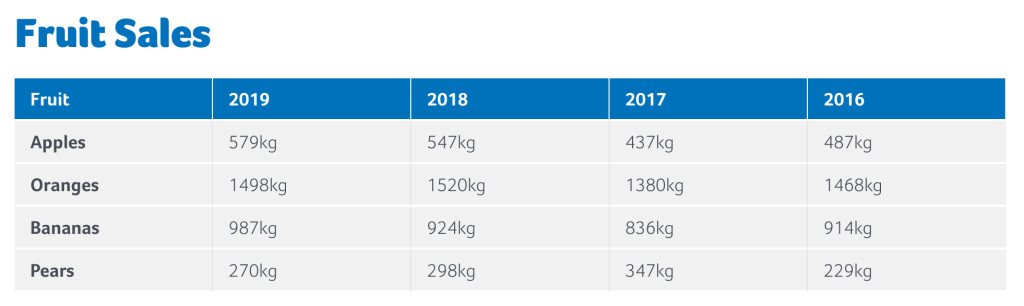
So, what is a good example of how to use tables? Below is a table that is displaying sales data for fruit over 4 years.

As you can see, we have set the table headers, so they are visually different, but they’re also more accessible. The data logically flows across the columns, so the table makes sense for all visitors - including those using assistive devices.
A bad example is using a table to create faux columns in your content to lay out some images. Not only is this not required, it is actually more work for the content author than other methods, and because it is not responsive when you have visitors on smaller devices the layout of your page will be broken. From an accessibility perspective, screen readers (because they read tables row by row) will tell the visitor about each image, then the second row’s text cell-by-cell. While sighted users can see the visual connection between the text and the image, the rigid structure of tables makes this less than ideal for screen readers.

So, while tables still have their place in modern websites, their use should be limited to displaying data to ensure the best user experience on your site, and your site’s actual layout built using modern, responsive and accessible techniques.

Michael Scruse
Michael brings a rare blend of technical, web and sales expertise to every project, backed by over 30 years of experience in the IT industry.
He’s also a qualified chef, though these days his culinary skills are mostly reserved for the home kitchen. A self-confessed history buff, Michael is currently deep into researching his own family tree.