
In conversation terms, such as email or social media, All Caps means that you’re yelling. Do you really want to be yelling at your potential customers when they’ve only just met you?
As well as coming across with bad manners, the use of All Caps can reduce the readability of your text. Usability expert Jakob Nielsen has found that reading on screen can be around 25% slower than reading from paper1, and reading All Caps can be a further 10% slower2.
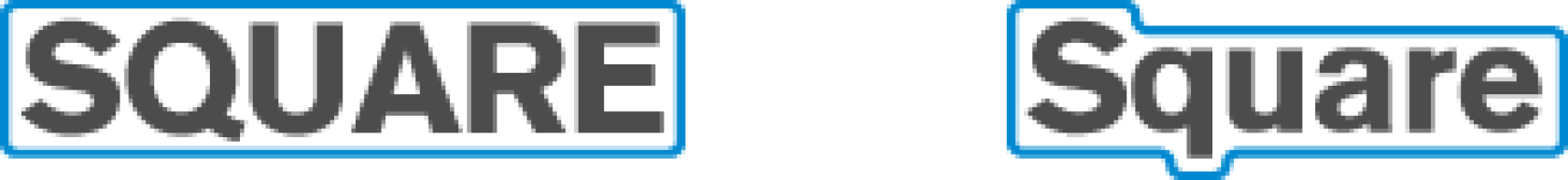
When we read, we don’t actually look at every letter in a sentence, but actually the shapes of the words. When text is in All Caps, the height of every letter is identical making every word an even rectangular shape, forcing us to read letter-by-letter, reducing our reading speed. Take a look at the shapes made by the two words below.

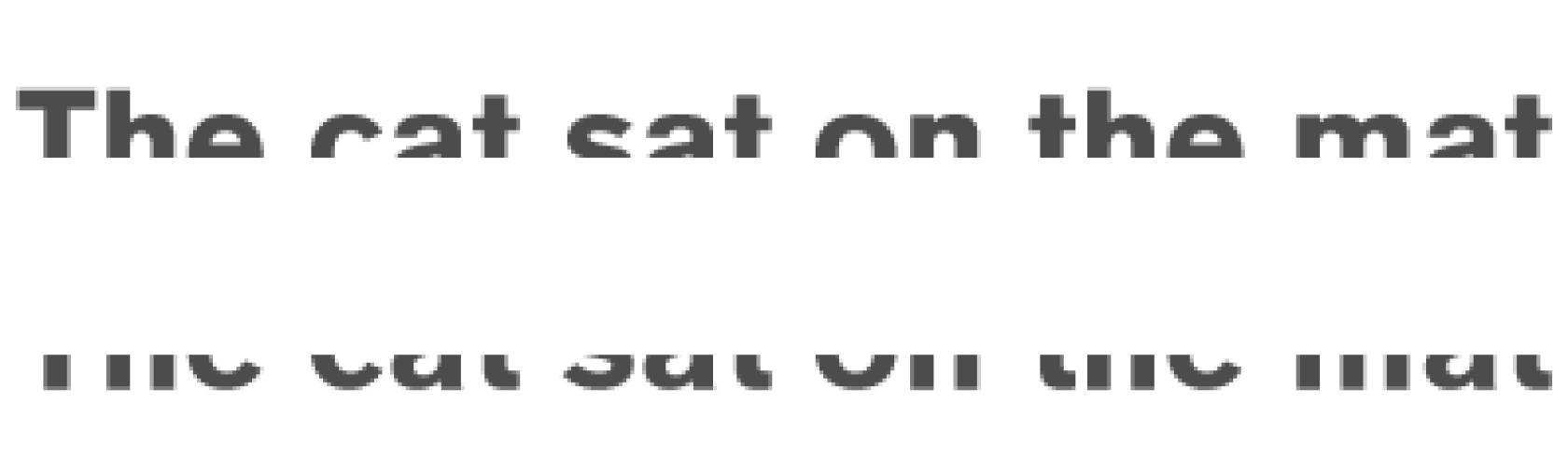
We use the tops of the letters to help us recognise the shapes of the words more than the bottoms, and when written in "Sentence case", that is the first word with a capital letter then all other words in lower case, this enables the eye to easily flow from one word to the next. Which of these examples is the easiest and fastest to comprehend?

If we were to use "Title Case", that is capitalising the first letter of each word, we add additional bumps which disrupt the eye’s flow, making it slower to read and comprehend. Notice the additional jumps the eye has to make as it scans the tops of these examples.

As web designers, we measure the time that a user spends on your website in seconds, not minutes, so getting your content clearly and easily across to your audience in an easy-to-read and aesthetically pleasing style is of paramount importance.
There is one "but" here though - All Caps can be useful for reducing the focus on text. This may sound strange given how loud and obvious uppercase text is, but take a look at the two words below, and notice where your eye goes first.

The eye is naturally drawn to the "Sentence case" as it is easier for us to read, with the monotonous rectangular shape of the All Caps text reducing the emphasis on the All Caps word.
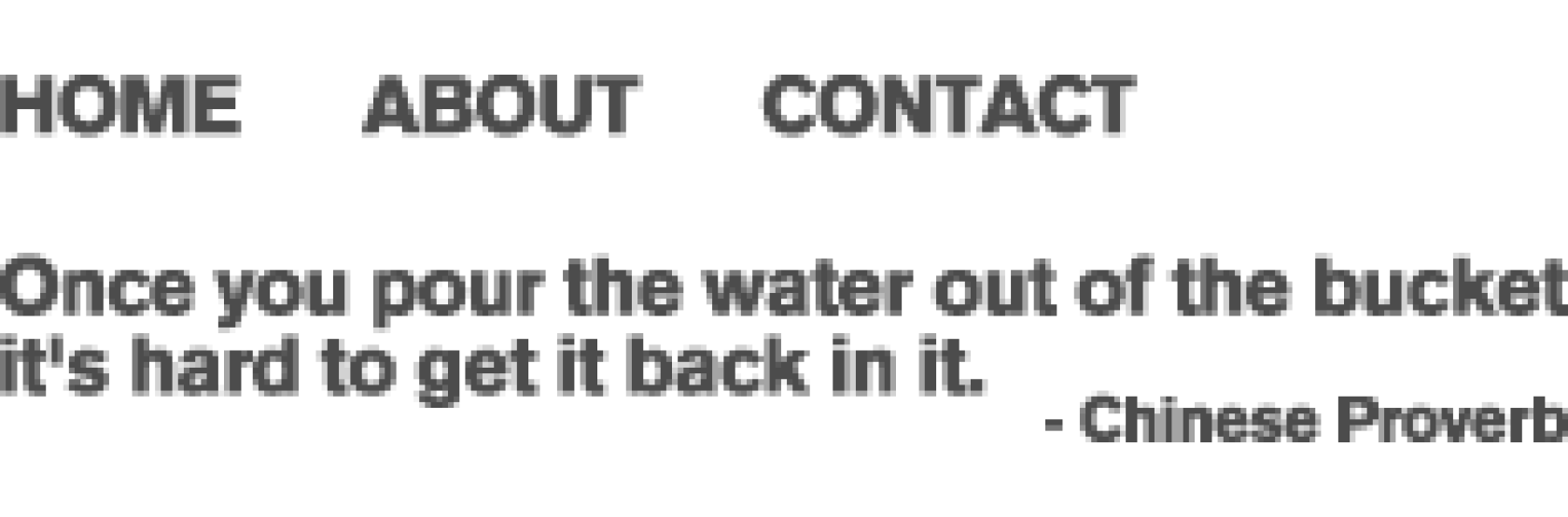
From a web design and graphic design perspective, All Caps can be useful for labels, logos and menus where your message doesn’t involve reading large sections of text.
For your main message, don’t force your visitors into reading poorly shaped words - use quality "Sentence case" to help get your message across to your audience with speed, precision, and good manners.

Marty Friedel
Marty has a background in Computer and Information Science, software development, web development, multimedia and web accessibility, and is Mity Digital’s resident nerd.
Outside of his programming work, Marty is a keen landscape photographer, and also teaches Les Mills group fitness classes.

